Libresse
Defining the product section
Essity’s (Libresse, Bodyform, Nuvenia etc) business has shifted from period care to a more holistic feminine care approach. The problem was that the previous product section setup didn’t cater for this.
Role
Lead UI designer: Content audit, sketching, design definition, prototyping and testing.New ranges and products were bolted on and two product categories were proving difficult to understand. It was missing the clear navigation hierarchy and using internal language that hindered the users experience.
The mindset of Essity’s audience had shifted too. Women pay more attention to aspects like sustainability and ingredients. Transparency on ingredients has become the norm as more and more brands are offering sustainable solutions.
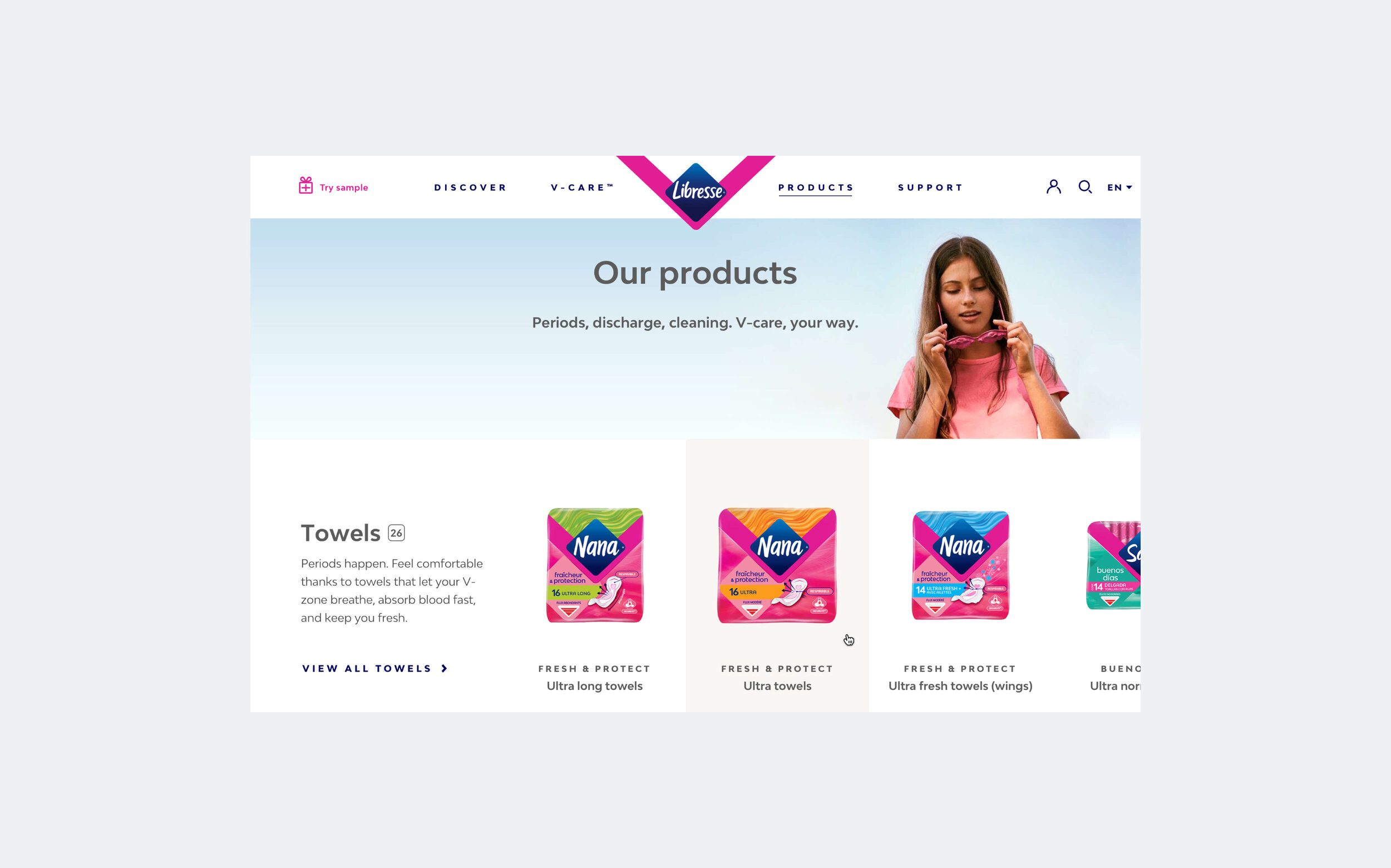
The solution was to split the products by type to make a clear category distinction on the product landing page. Each category required a carousel to allow easy browsing on all devices and new product types to be added simply. The category landing page used filter chips allowing the user to make selections and filter content. You then tap down a further level to the product detail page where features, ingredients, consumer testimonials, reviews, recommended products and a signpost to the brand purpose were all housed.
Next project